Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
Embedding DataSelf Reports and Dashboards
Acumatica 2020 R2 and newer:
1. In Acumatica, go to the Site Map page (Search for Site Map)
- Click '+' to add a line.
- Enter the following:
- Screen ID = DS.BI.01.01 (ID must be unique)
- Title = Name of the dashboard
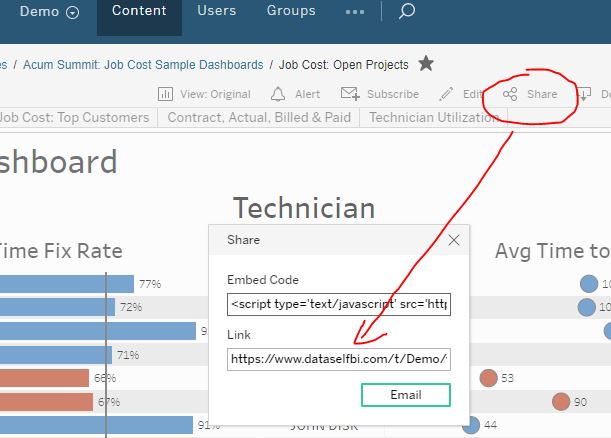
- Url = go to the DataSelf (Tableau) dashboard page, click the Share icon on the top right, click Copy Link button, and paste it into the Url field in Acumatica.
- If you do not see the word "embed" in the URL, add the following to the end of the URL "&:embed=yes"
- Workspaces = Dashboards
- Category = Dashboards
- Save this Site Map page.
2. Go to your Acumatica Dashboards page, show all entries, and you should be able to see the new "Name of the dashboard" page. Click it to open.
Acumatica 2020 R1 or earlier:
1. In Acumatica, go to the Site Map page (Search for Site Map)
2. Find a place to add the new DataSelf dashboard. Example:
- Expand Company -> Organization -> click Dashboards
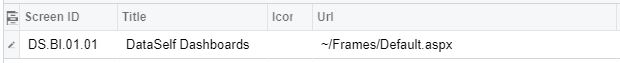
3. Create a new line and populate the fields such as:
- Screen ID = DS.BI.01.01 (ID must be unique)
- Title = Name of the dashboard top-level page
- Icon = optional
- Url = ~/Frames/Default.aspx (Url starts with ~ )
- Expand: optional
- Save it
Example:

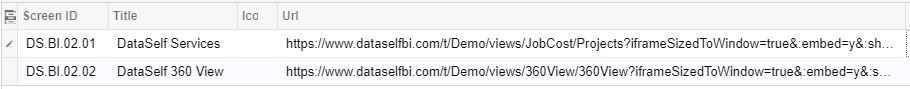
4. On the left tree, expand the dashboard entry, click the dashboard top-level page just created, and create a new line. Example:
- a) Screen ID = DS.BI.02.01 (ID must be unique)
- b) Title = Name of the individual dashboard
- c) Icon = optional
- d) URL = go to the source DataSelf (Tableau) dashboard page, click the Share icon on the top right, copy the Link's URL (see below) and paste it into the Url field in Acumatica.
NOTES:
- Note: for embedding natural language pages, follow the steps described in the "Natural Language (NL) URLs for Embedding" down below.
- Also Note: if you do not see the word "embed" in the URL, add the following to the end of the URL "&:embed=yes"

- e) Expand: optional
- f) Save it.
- With 2 dashboards note how the Screen IDs were numbered.

5. Go to Acumatica's More Items -> Dashboards (or Analytics), and refresh this webpage in your web-browser.
6. On the bottom left corner, click "..." -> Edit Menu -> ADD MENU ITEM (top left) -> Search for the name of the dashboard just created (ex.: DataSelf).
7. Check the box by the dashboard name -> click ADD & CLOSE , and then again check the box by the name of the just added dashboard -> click EXIT EDIT MENY (bottom left).
That's it! When clicking on the dashboard name, it will launch the DataSelf dashboard embedded in Acumatica. By default, the DataSelf user credentials are independent from Acumatica. Users will have to log on to DataSelf once every day. It's possible to set up single sign-on for user authentication.
Natural Language (NL) URLs for Embedding
Follow the steps below to build the NL URL to embed in step 4.d) of the procedure above (Embedding DataSelf Reports and Dashboards).
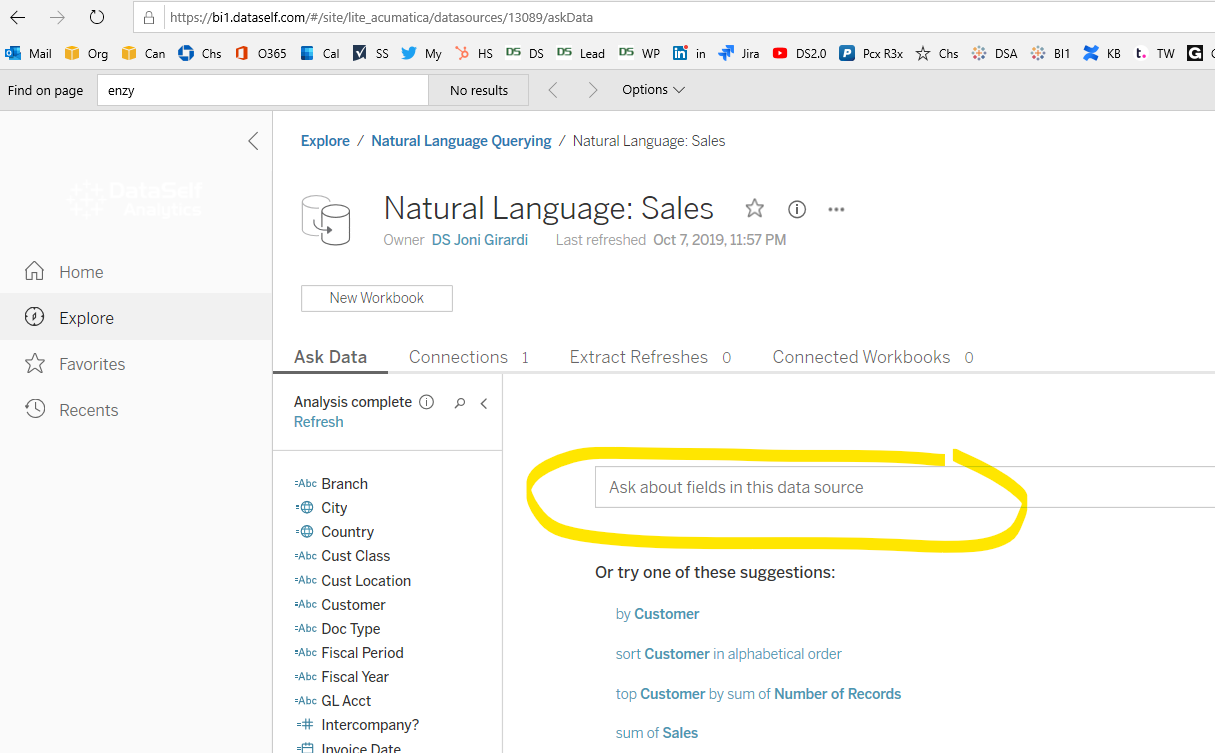
- Log into DataSelf and go to the Explore.
- Got to All Data Sources and click on any of the data sources. Important: data sources labeled as NL (Natural Language) have been simplified and optimized for such purposes.
- Enter a question in the box (see below) such as "sum of sales", and press Enter.

- A new browser tab will open.
- Take that URL from this new tab, remove '#n' at the end of the URL, and add '?iframeSizedToWindow=true&:embed=y'. **
- See example below: i) is an example of the original URL, ii) is the URL to embed in Acumatica.
- Continue with the step 4.d) described in session "Embedding DataSelf Reports and Dashboards".
**This NL URL can also be embedded inside a Tableau dashboard.
This article
Table of Contents
In this section
| Child pages (Children Display) | ||
|---|---|---|
|
Related Content
| Related Labels |
|---|